
|
noDon't worry, today we are going to learn how to place Parallax Ads on blogger post.
Do you know that you can improve the click rate of ads by placing a Parallax Ads on your blog? Yes, you heard it right, you can improve the click rate of your ads by using parallax ads. That too by just adding a simple code to your blogger site.
As we all know we can't install plugin on blogger easily like wordpress so you have to add this widget manually through your Html editor or section Blogger Layout The connection will be added manually.
Now understand what our half of parallax ads is.
What is Parallax Ads?
Come, let's know what are parallax aids - In simple words, parallax aids are animation display aids developed by Google for mobile web. Which helps to show the ads to the readers in an intrusive manner according to their interests.
What parallax ads actually do is a unique concept that is used when the user scrolls down to read the article on their mobile device, then the ad is fully revealed as an animation.
In this tutorial, we will now learn how to display parallax ads in your blog posts like me.
Click on the link below to see the first look of the widget.
Insert Parallax Ads on Blogger Blog Post
Please first of all, create an Adsense Ad which we will use to show Parallax Ads. Go to your Adsense account and select a display ad, then create an ad unit that is a vertical responsive size and copy your data-ad-client and data-ad-slot code to notepad.
Adding CSS Code on Blogger Template
It's worth noting that this part will be a bit tricky so watch carefully because if there's even a slight error the parallax ad won't work.
We've created a widget that you can use to layout parallax ads so all you need to do is copy and paste the HTML code below.
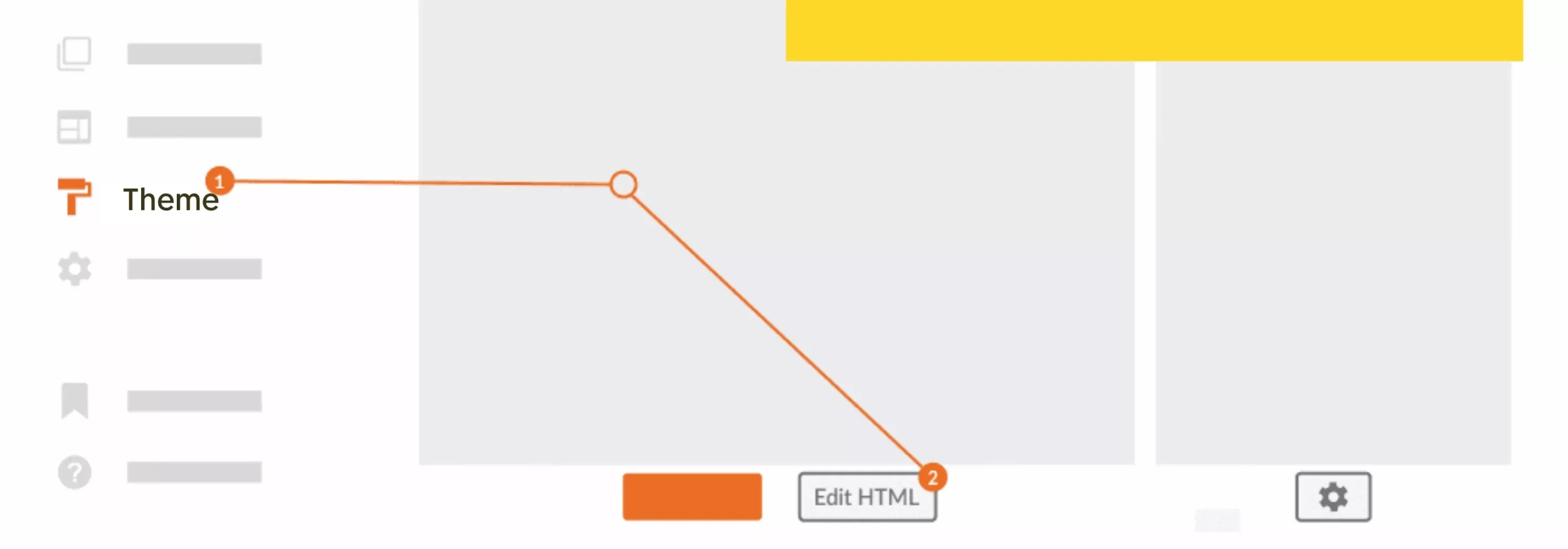
Please edit your template in 'Edit HTML' mode. In short, please click on Theme and paste the HTML as shown below. If necessary, be sure to back up your template first to avoid editing errors.

First Step - Adding CSS Code
First of all you have to go to Edit HTML Template menu and add the below CSS code in CSS code group on your blog theme. You have to add the code above ]]></b:skin> or ]]></style> above the add have to do
/* Paralax Ads By Aveestb.xyz */
.twtparalax{position:relative;display:block;overflow:visible;width:100%;height:0;margin:auto;text-align:center;z-index:1}
.twtparalax > div{overflow:hidden;width:100%;height:100%;margin:0;position:absolute;top:0;left:0;clip:rect(auto auto auto auto)}
.twtparalax > div > div{width:calc(100% - 40px);height:100%;position:fixed;top:0;left:0;right:0;margin:0 auto;-moz-transform:translateZ(0);-webkit-transform:translateZ(0);-ms-transform:translateZ(0);-o-transform:translateZ(0);transform:translateZ(0)}
.twtparalax > div > div > div{display:-webkit-box;display:-webkit-flex;display:-moz-box;display:-ms-flexbox;display:flex;-webkit-align-content:center;align-content:center;-webkit-align-items:center;-ms-flex-align:center;width:100%;height:100%;position:absolute;left:0;right:0;top:37px;align-items:center;background:#fff}
.twtparalax > div > div > div > *{margin:auto}
.twtparalax > div > div > div > a{width:100%;height:100%}
.twtparalax img,.twtparalax iframe,.twtparalax ins{height:100%;border:0}
.clear{clear:both;display:block}
.twtparalax{width:100%;min-width:300px;min-height:600px;text-align:center}
.adParallax{width:100%;min-width:300px;min-height:600px;text-align:center;display:block; margin:10px 0px; padding:0px;}
.dark-mode.twtparalax, .dark-mode.adParallax{background-color:#1e1e1e}
Second Step - Writing Html Code
To add this html code copy the below code and <data:post.body/>place it under codes usually these codes are depending on the template you are using sometimes it is more than one sometimes it is single code so please try one by one.
<b:if cond='data:blog.isMobileRequest == "true"'>
<b:if cond='data:view.isPost'>
<div class='twtparalax'>
<div>
<div>
<div>
<ins class='adsbygoogle adParallax' data-ad-client='ca-pub-XXXXXXXXXXXXXXX' data-ad-slot='XXXXXXXCC' style='display:block'/>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
</div>
</div>
<span class='clear'/>
</div>
<script> //<![CDATA[
function twtparalax(Ad1) {let paralax = document.getElementsByClassName ('twtparalax')[0]; if (paralax) {let Adsp = document.querySelectorAll ('.post-body p')[Ad1 - 1]; Adsp.parentNode .insertBefore (paralax, Adsp.nextSibling)}} twtparalax(3);/*]]>*/</script></b:if></b:if>
Update: Replace code .post-body to .postBody this update only for median UI 1.5
Please copy the marked part'ca-pub-xxxxxxxxxxx' And data-ad-slot ='xxxxxxx:' you can also set the aids according to how many paragraphs the aids will be displayed.
Please this codetwtparalax(3) Pay attention to; this 3 Please pay attention to this code ; This 3number means ad should appear after 3 paragraphs so please change it as required.
Note:
Must use tag while writing article to display ads. If you forgot to use then Parallax Ads widget will not be shown in the article.
FAQ
Can parallax ads be shown on desktop?
yes, if you want to display it on desktop then the code <b:if cond='data:blog.isMobileRequest == "true"'> has to be closed. to close you <b:if cond=....."true"'> And </b:if> Put close tag in front of.
Example: <---<b:if cond='data:blog.isMobileRequest == "true"'>---> as well as <--</b:if>-->
How to stop Parallax Ads for some time?
If you want to stop parallax ad for some time, then put close tag <b:if cond='data:blog.isMobileRequest == "true"'> from </b:if> Put close tag till.
Example: <---<b:if cond='data:blog.isMobileRequest == "true"'> ........<--</b:if>--> Shut down.


Post a Comment
To avoid spam, all comments will be moderated before being displayed. Do not share any personal or sensitive information.
Thank you so much for contacting us. We will reply to you shortly.